- 5 MIN READ
- 2025년 4월 10일

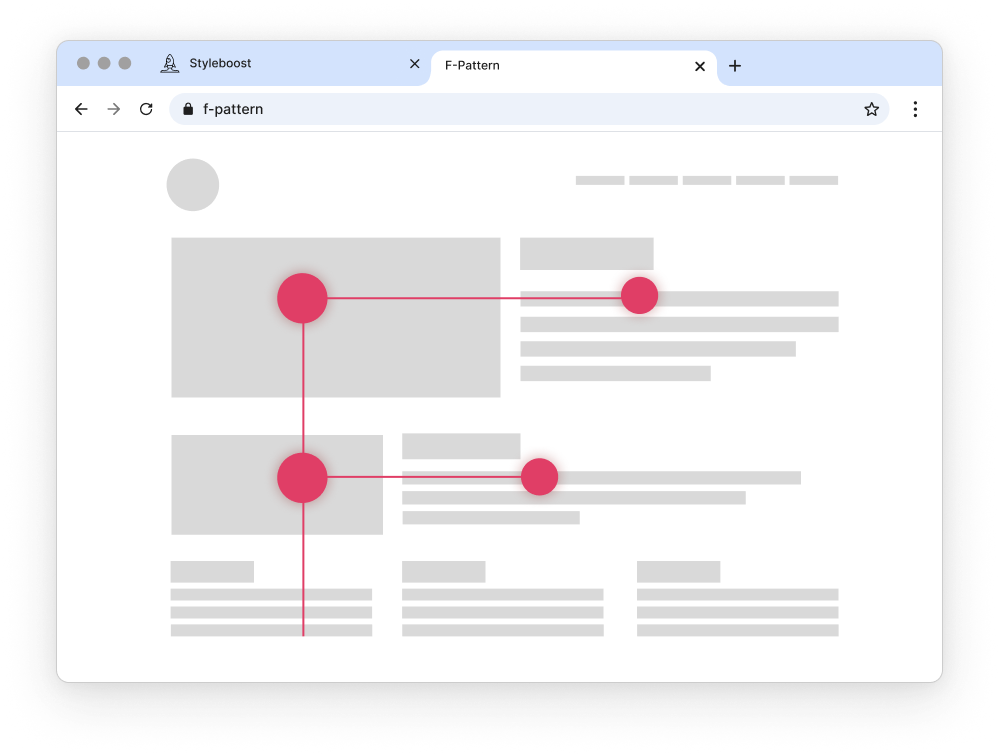
F 패턴 스캔 (F-Shape)
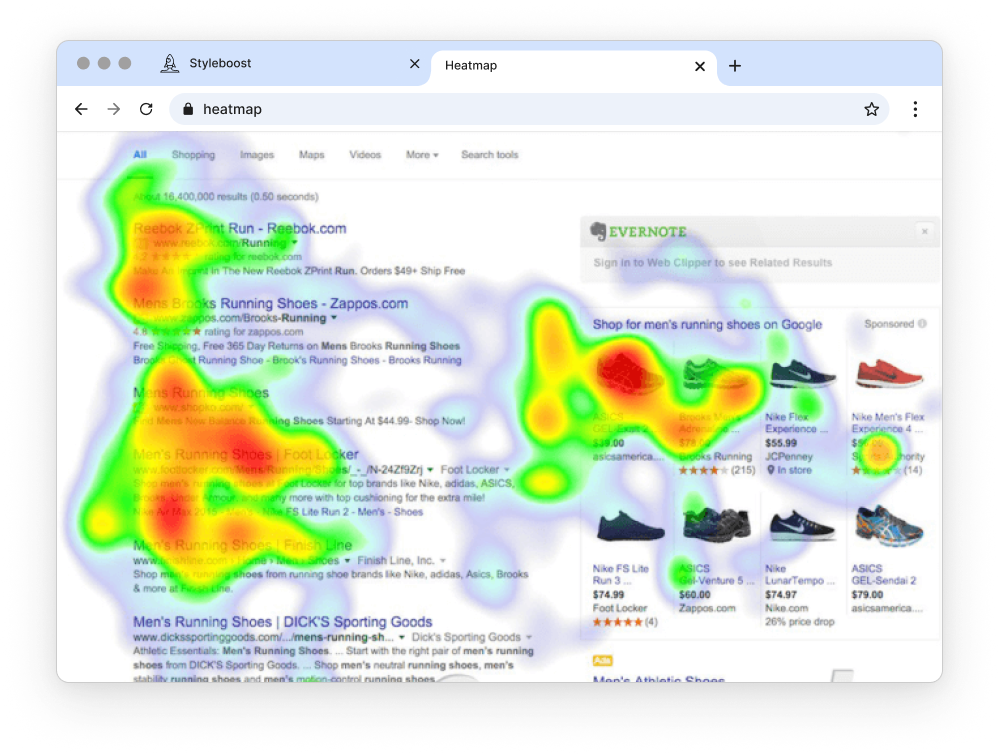
사람들은 웹페이지를 볼 때 일반적으로 F자 형태의 시선 흐름을 보입니다. 먼저 페이지 상단을 가로로 훑어본 뒤, 아래로 내려가 짧게 가로로 다시 시선을 옮깁니다. 마지막으로 페이지 왼쪽을 따라 아래로 시선을 이동시키는 경향이 있는데, 이런 방식은 글이 많은 페이지에서 흔히 나타납니다.
- 페이지의 윗부분과 왼쪽에 필요한 정보와 중요한 요소들을 배치하세요.
- 제목, 소제목, 핵심 내용을 활용하여 글을 체계적으로 정리하세요.
- 각 문장이나 단락의 시작 부분에 독자의 흥미를 끌고 정보를 제공하는 단어들을 배치해야 합니다.
- 블로그 글은 보통 독자의 관심을 사로잡고 내용을 빠르게 훑어볼 수 있도록 제목, 소제목, 그리고 글머리 기호 등을 활용합니다.
- 뉴스 웹사이트들도 대개 유사한 구조를 가지고 있습니다. 핵심 제목을 보여주고, 간단한 내용을 요약한 후, 더 자세한 기사 내용을 제공하는 방식입니다.
- 이메일 마케팅에서 뉴스레터는 사람들이 내용을 쉽게 파악할 수 있도록 제목을 명확하게 하고, 간단한 소개와 함께 중요한 내용이나 링크들을 F자 형태로 배치하는 디자인을 활용할 수 있습니다.
Z 패턴 스캔 (Z-Shape)
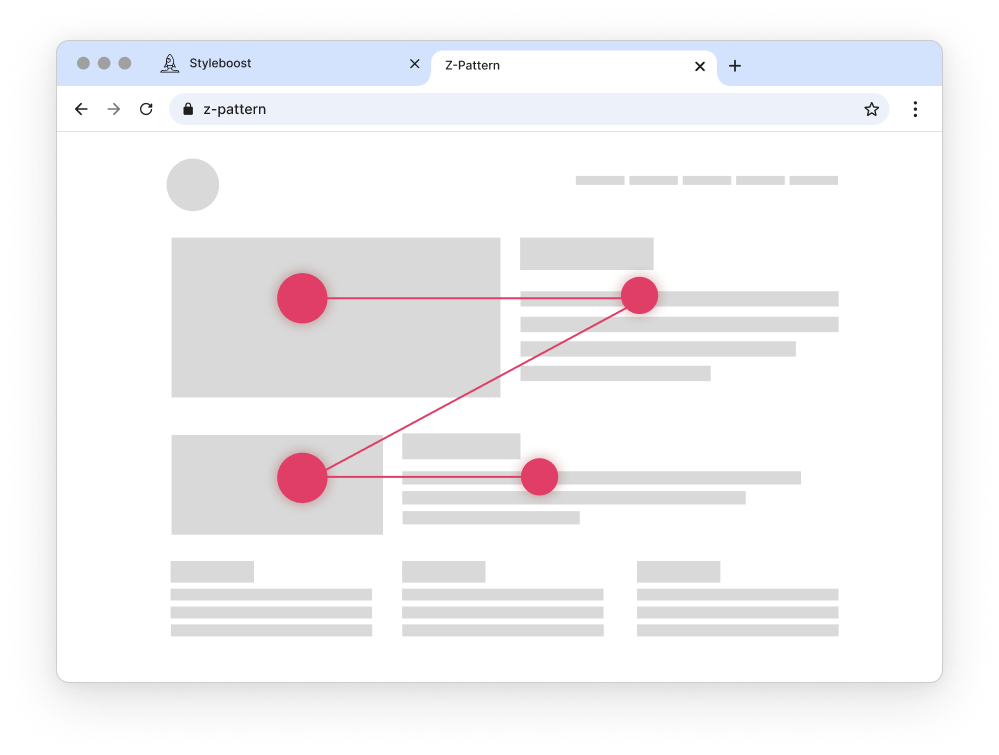
사람들은 보통 웹페이지나 광고 등을 볼 때 왼쪽 위에서 오른쪽 위로 시선을 옮긴 후, 대각선으로 왼쪽 아래로 시선을 이동시키고, 마지막으로 다시 오른쪽 아래로 시선을 움직이는 Z자 형태의 시선 이동 경로를 보입니다. 이러한 패턴은 글자보다는 그림이나 사진 등 시각적인 요소가 많은 페이지에서 흔히 나타납니다.
- 핵심적인 메시지나 클릭을 유도하는 버튼 등은 사용자가 웹페이지를 볼 때 시선이 자연스럽게 이동하는 Z자 패턴의 마지막, 일반적으로 오른쪽 하단에 배치하는 것이 효과적입니다.
- 시선을 사로잡는 강렬한 이미지와 눈에 띄는 제목을 활용하여 Z자 형태로 사용자 시선을 자연스럽게 이끄세요.
- 로고나 핵심 브랜딩 요소는 왼쪽 상단에 배치해서 사람들의 시선을 초기에 사로잡는 것이 좋습니다.
- Z 패턴 스캔은 주로 텍스트 위주로 구성되었지만, 균일하게 정렬되지 않은 페이지에서 나타납니다. (텍스트 콘텐츠가 많은 기사나 검색 결과 페이지에서는 F 패턴이 더 효과적입니다.)
레이어 케이크 패턴 (Layer-cake)
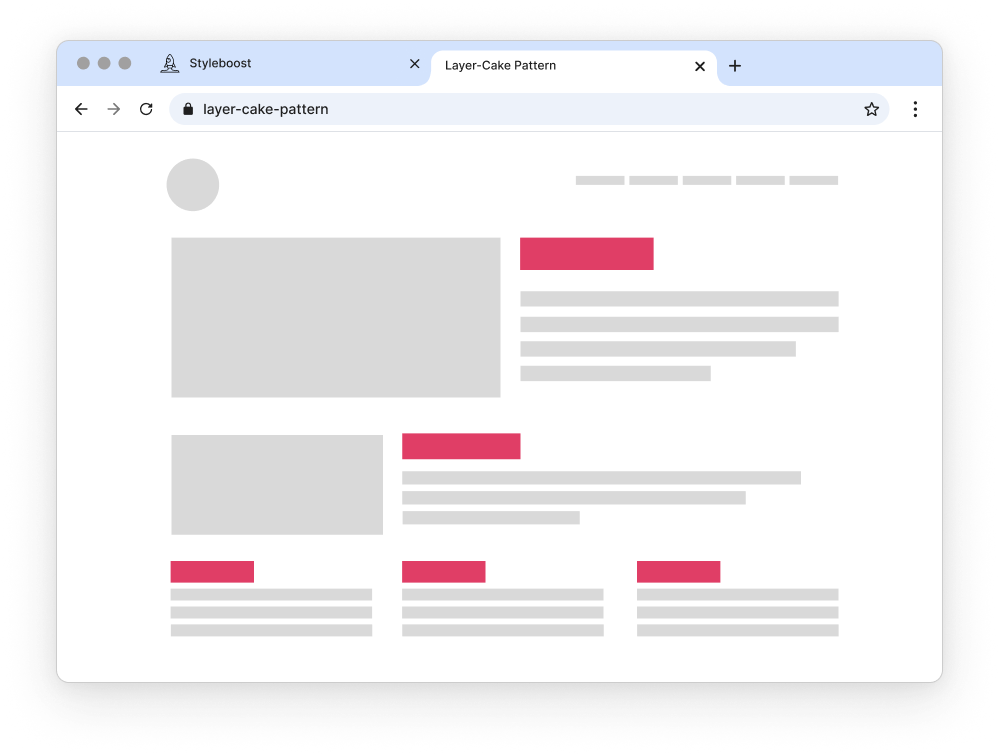
사용자들은 제목과 부제를 빠르게 훑어보며 그 사이의 내용은 건너뛰는 경향이 있는데, 이는 마치 층층이 쌓인 케이크를 보듯 필요한 정보만 선택적으로 찾는 모습과 같습니다. 이러한 방식은 사용자가 원하는 특정 정보를 찾을 때 흔히 나타납니다.
- 콘텐츠 내용을 나눌 때, 각 부분의 제목과 부제목을 명확하고 이해하기 쉽게 작성하세요.
- 제목과 부제목은 글자 크기를 키우거나 다른 색깔을 사용하여 더욱 잘 보이도록 강조합니다.
- 각 제목 아래에 주요 내용을 간략하게 정리하여 핵심 내용을 빠르게 파악할 수 있도록 했습니다.
- 사용자가 웹페이지에서 '레이어 케이크 패턴'에 대한 정보를 찾고 싶어한다고 가정해 봅시다. 보통 사용자는 제목과 소제목을 빠르게 살펴보고 관련된 부분을 찾은 후, 해당 텍스트를 자세히 읽어볼 것입니다.
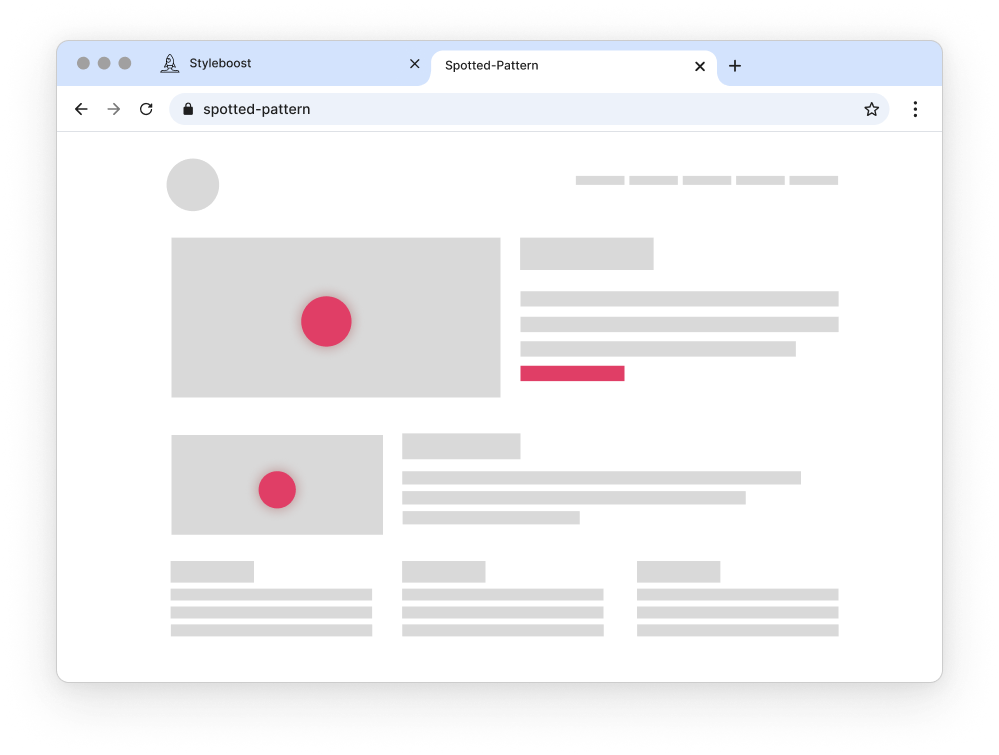
분산 패턴 (Spotted)
사용자들은 내용을 꼼꼼하게 살펴보는 대신 이미지나 링크, 눈에 띄는 텍스트처럼 흥미로운 부분 위주로 빠르게 훑어보는 경향이 있습니다. 특히 콘텐츠 안에 시선을 사로잡는 요소들이 많을 때 이러한 현상이 두드러집니다.
- 주요 요소인 이미지, 링크, 버튼 등을 눈에 띄게 하려면 대비되는 색상을 사용하거나 크기를 키워서 강조하는 것이 좋습니다.
- 중요한 내용에 시선을 집중시키기 위해 아이콘이나 배지 같은 시각적인 요소들을 활용하세요.
- 주소를 검색하는 사람들은 주소 내에 나타날 수 있는 대문자나 숫자에 특별히 주의를 기울일 수 있습니다.
- 사용자가 웹페이지에서 '레이어 케이크 패턴'에 대한 정보를 찾고 싶어한다고 가정해 봅시다. 보통 사용자는 제목과 소제목을 빠르게 살펴보고 관련된 부분을 찾은 후, 해당 텍스트를 자세히 읽어볼 것입니다.
- 전화번호를 찾으려는 사람들은 숫자들의 나열에 시선이 갈 가능성이 높습니다.
- 링크를 찾으려는 사람은 하이퍼링크 스타일로 표시된 텍스트를 중심으로 살펴보게 됩니다.
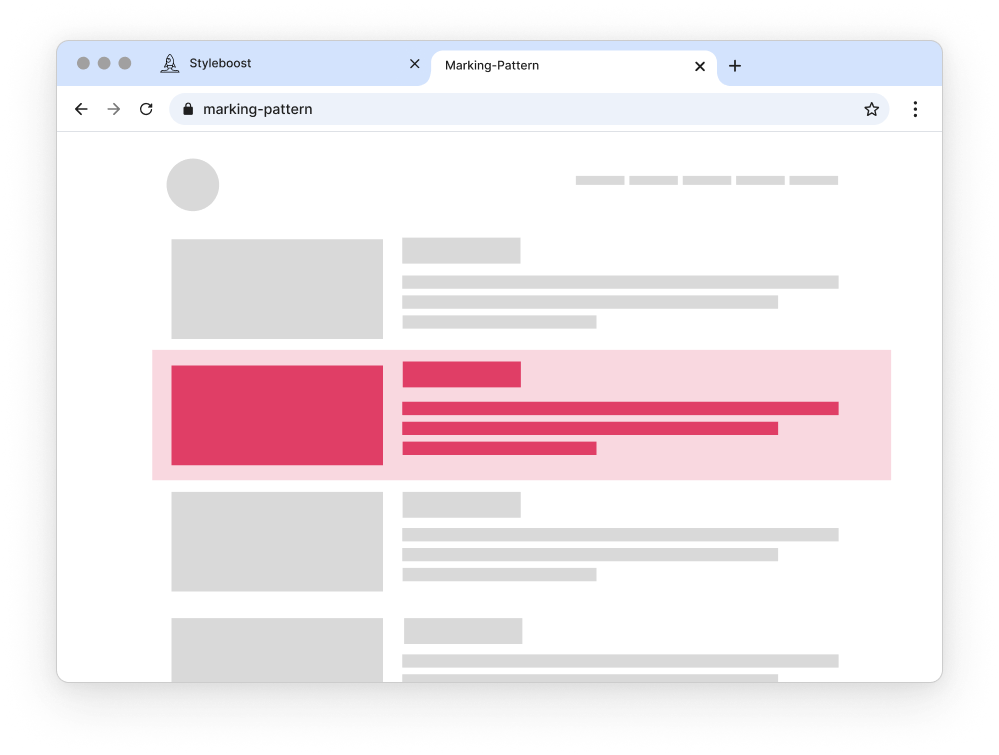
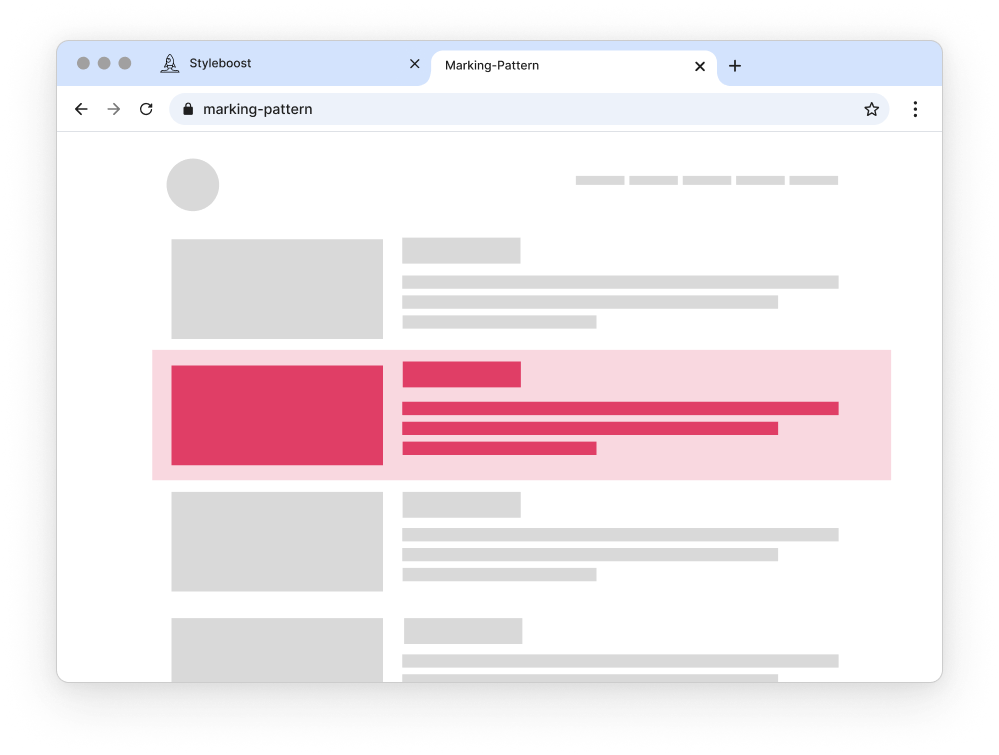
마킹 패턴 (Marking)
사용자는 특정 위치에 시선을 고정하여 주목한 다음, 주변 정보를 탐색하다가 다시 그 위치로 돌아오는 경향이 있습니다. 이러한 행동 패턴은 사용자가 중요한 정보를 파악하고 다시 확인하려 할 때 흔히 나타납니다.
- 강조된 부분이나 인용구, 시각 자료 등을 활용해 사람들이 주목할 만한 핵심 포인트를 만드는 것이 좋습니다.
- 표시된 위치가 다른 내용들과 눈에 띄게 구별되도록 만들어야 합니다.
- 더불어 사용자가 원하는 정보를 쉽게 찾도록 체계적인 레이아웃과 편리한 탐색 기능을 제공해야 합니다
- 스크롤을 할 때 사용자가 화면의 특정 부분만 계속 보게 되어, 중요한 다른 정보를 놓칠 수 있습니다.
- 모바일 기기 디자인 시 이 패턴을 염두에 두는 것이 중요합니다. 왜냐하면 사용자들이 이러한 방식으로 화면을 훑어볼 가능성이 크기 때문입니다.
우회 패턴 (Bypassing)
동일한 단어로 여러 줄이 시작될 경우, 사용자는 앞부분의 몇 단어를 무시하는 경향이 있습니다. 이는 정보 검색 속도를 높이고 내용을 빠르게 훑어보려는 습관에서 비롯됩니다.이러한 현상은 "목록 건너뛰기"라고도 불리며, 사람들이 목록을 읽을 때 각 항목의 전체 내용을 꼼꼼히 살펴보지 않고, 여러 항목에서 반복되는 시작 부분의 단어(예: "왜", "어떻게"와 같은)를 무심코 넘어가게 되는 것을 말합니다.
사용자들은 대개 급하게 정보를 찾아야 할 때가 많아서, 글의 모든 내용을 꼼꼼히 읽기보다는 핵심어구나 제목을 중심으로 빠르게 훑어보는 경향이 있습니다.

- 제목과 부제목은 핵심 내용을 가장 먼저 제시해야 합니다. 독자가 처음 몇 단어만 읽더라도 다음 내용의 주요 포인트를 파악할 수 있도록 작성하는 것이 중요합니다.
- 제목과 부제목을 본문과 구분하여 명확하게 시각적 계층 구조를 활용하고, 사용자의 시선이 자연스럽게 흐르도록 유도하세요.
- 콘텐츠를 작고 이해하기 편한 부분들로 나누어 보세요. 텍스트 덩어리가 너무 크면 작은 단락이나 글머리 기호 목록으로 나누어서 내용을 쉽게 훑어볼 수 있도록 하는 것이 좋습니다.
- 웹 페이지를 디자인할 때 사용자들이 보통 "F 패턴"으로 내용을 훑어본다는 점을 기억하세요. 다시 말해, 페이지 상단과 왼쪽 부분을 집중적으로 본다는 뜻입니다.
자주 묻는 질문 모음집에서 질문들이 대부분 "왜..."로 시작한다면, 사용자는 "왜"라는 부분을 굳이 읽지 않고 질문의 핵심 내용만 파악하는 것이 더 효율적일 수 있습니다.
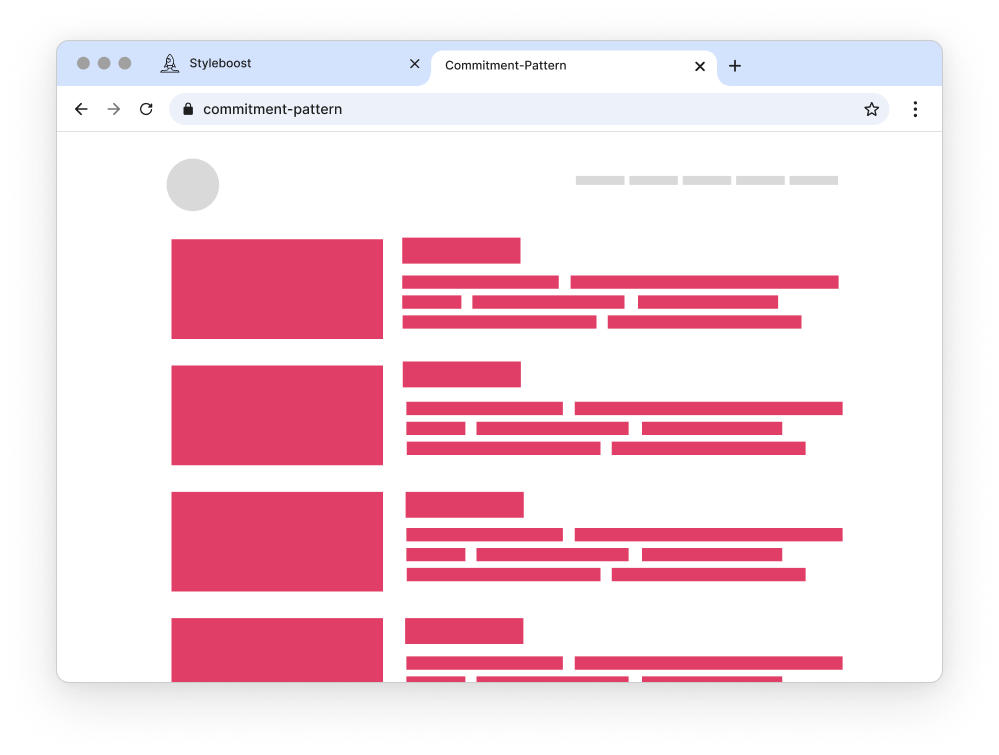
몰입 패턴 (Commitment pattern)
사용자가 대충 훑어보는 대신 페이지 대부분의 단어를 꼼꼼하게 읽는 행위를 말하며, 이는 보통 높은 집중력이나 적극적인 참여 상태에서 나타납니다. 이렇게 읽으면 내용을 더 잘 이해할 수 있지만, 그만큼 시간이 더 오래 걸립니다.이러한 유형의 행동은 보통 사용자가 자료에 깊이 집중할 때, 예를 들어 시험 준비를 하거나, 상세한 안내를 따르거나, 또는 특정 자료의 출처가 믿을 만하다고 여겨 정보를 탐색하는 적절한 장소라고 판단할 때 나타납니다.
사람들은 특정 웹페이지에 머물면서 배우려는 의지가 강할 때 몰입하는 경향이 더 큽니다. 이러한 몰입은 보통 해당 웹페이지의 출처를 신뢰하거나, 특정 브랜드에 대한 충성도가 높거나, 정보를 얻기에 가장 적합한 곳이라고 생각할 때 나타납니다.

콘텐츠를 이해하기 쉽도록 내용을 묶어서 정리하고, 제목과 부제를 활용하면 읽는 사람의 집중도를 높이고 내용 파악에 도움을 줄 수 있습니다.
사례:
- 시험 공부를 하는 학생.
- 상품 반품 절차에 대한 상세 안내를 꼼꼼히 따르는 사람.
- 여행 관련 소식이나 흥미로운 여행 계획을 찾아보는 사람들.
콘텐츠 제작 시 무엇을 먼저 만들고 게시할지 결정하는 것이 중요하다는 것을 이 연구는 보여줍니다. 웹 페이지의 여러 콘텐츠들을 중요도에 따라 정리하세요. 가장 중요한 부분은 눈에 잘 띄는 곳에 배치하고, 덜 중요한 부분은 그 다음에 배치하는 식으로 우선순위를 정하는 것이 좋습니다. 다음 7가지 원칙을 참고하여 핵심적인 요소들을 더 잘 보이도록 중요한 위치에 배치하여 사용자에게 더 잘 전달될 수 있도록 하세요.
- 언어별로 정보를 배치할 때, 핵심 내용은 오른쪽 위 또는 왼쪽 위에 두는 것이 중요할 수 있습니다.
- 글자 또는 문장 등 텍스트를 나누는 작업
- 글머리 기호
- 제목과 소제목
- 색상 사용
- 강조를 위해 굵은 글씨나 대문자를 사용
- 중요한 정보 주변에 숫자나 주소 같은 데이터를 함께 배치합니다.
🏁 이 글이 도움이 되었으면 좋겠습니다.
"함께" 결과물을 만들어내는 방식을 통해 세상을 디자이너 관점으로 보는 시각을 키우는 것을 수업 목표로 합니다. 수업에 대한 질문 또는 15-20분 무료 coffee chat (online) 신청은 아래 방법을 이용해 남겨 주세요.