
- 2 MIN READ
- 2024년 12월 26일
누구나 쉽게 적용할 수 있는 디자인 팁을 공유하고자 합니다. 단, 이 팁들이 절대적인 법칙은 아니라는 점을 기억해주세요. (모든 경우에 완벽한 해결책은 없다는 것을 우리는 인지하고 있습니다.🙃)
적절한 패딩 공간
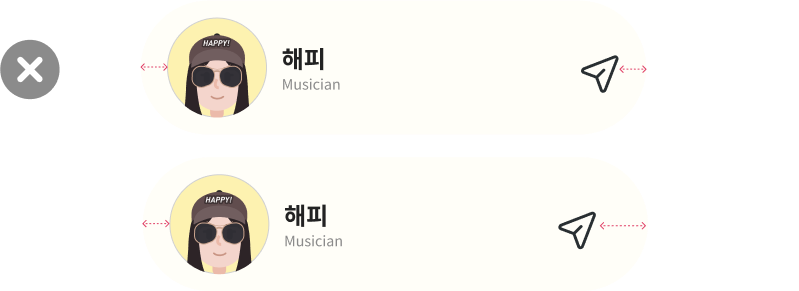
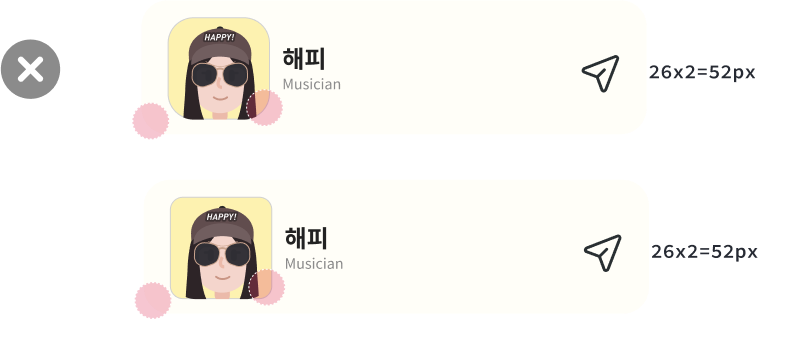
아이콘 있는 둥근 카드 요소를 위한 패딩 사용시 아이콘은 반대편의 두배의 공간을 유지합니다.
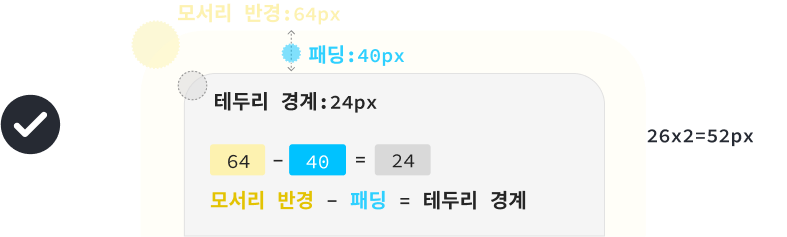
적절한 테두리 경계


"함께" 결과물을 만들어내는 방식을 통해 세상을 디자이너 관점으로 보는 시각을 키우는 것을 수업 목표로 합니다. 수업에 대한 질문 또는 15-20분 무료 coffee chat (online) 신청은 아래 방법을 이용해 남겨 주세요.